 In questo servizio muoveremo i primi passi nella costruzione della
nostra prima pagina Web personale. Impareremo anche a scovare
le risorse per renderla bella e accattivante e a trovare lo spazio
per pubblicare in Rete. Ormai, infatti, per creare una pagina
personale, non è necessario essere esperti di linguaggio
Html: è sufficiente munirsi di uno dei tanti editor visuali
disponibili sul mercato e con poche semplici operazioni si possono
ottenere risultati davvero inaspettati. In questo servizio muoveremo i primi passi nella costruzione della
nostra prima pagina Web personale. Impareremo anche a scovare
le risorse per renderla bella e accattivante e a trovare lo spazio
per pubblicare in Rete. Ormai, infatti, per creare una pagina
personale, non è necessario essere esperti di linguaggio
Html: è sufficiente munirsi di uno dei tanti editor visuali
disponibili sul mercato e con poche semplici operazioni si possono
ottenere risultati davvero inaspettati.
Tra gli editor visuali, si possono qui citare Allaire Homesite
(www.allaire.com), Microsoft Frontpage 98 (www.microsoft.com/frontpage),
Netscape Composer (www.netscape.com), Sausage Hot Dog (www.sausage.com).
Per una guida alla scelta dell'editor, si può vedere su
PC Inter@ctive di luglio/agosto, numero 11, p. 104, il servizio
A scuola di Html di Luciano Guglielmi.

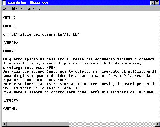
PAGINA SEMPLICE In questa immagine, la struttura base di una pagina
Html, scritta con un semplice editor di testo come Blocco Note,
un banale accessorio di sistema di Windows.
Anche per coloro che vogliono muovere i primi passi nella programmazione
in linguaggio Html, comunque, creare una pagina personale non
è poi così difficile: si tratta di scrivere, mediante
un editor testuale come il Blocco Note di Windows (o Editpad,
scaricabile dal sito www.ping.be/jg/editpad.shtml) un semplice
documento di testo, da salvare con estensione .htm o .html, contenente
una serie di istruzioni o comandi (tag) raccolti tra parentesi
angolari (<, >), che il browser riconosce e interpreta quando
deve visualizzare la pagina.  La regola base dell'Html consiste
pertanto nell'imparare a inserire correttamente tali comandi,
ognuno dei quali corrisponde a un effetto determinato sulla pagina.
Per esempio, il comando per scrivere il testo in grassetto è
"B", ma affinché sia riconosciuto dal browser,
esso dovrà essere scritto tra parentesi angolari: <B>. La regola base dell'Html consiste
pertanto nell'imparare a inserire correttamente tali comandi,
ognuno dei quali corrisponde a un effetto determinato sulla pagina.
Per esempio, il comando per scrivere il testo in grassetto è
"B", ma affinché sia riconosciuto dal browser,
esso dovrà essere scritto tra parentesi angolari: <B>. Per "dire" al browser dove il testo dovrà cessare
di essere visualizzato in grassetto, invece, si dovrà inserire
in corrispondenza di tale punto il comando di chiusura "/..."
in questo modo: </B>.
Per "dire" al browser dove il testo dovrà cessare
di essere visualizzato in grassetto, invece, si dovrà inserire
in corrispondenza di tale punto il comando di chiusura "/..."
in questo modo: </B>. 
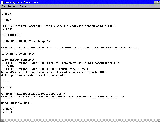
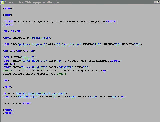
DAL TESTO AL CODICE In queste tre immagini ci si può rendere
conto di che cosa si intenda per codice sorgente di una pagina
Html: il codice scritto con Blocco Note, quindi in formato testo;
lo stesso codice intepretato dal browser e quindi visualizzato
come pagina Web; il codice della stessa pagina, che è poi
identico a quello scritto in formato testo nel primo passaggio.
Analogamente, per sottolineare una
parola, si dovrà usare il comando <U>, mentre il
comando </U>, inserito nel punto desiderato, interromperà
la sottolineatura.
L'ABC dei comandi Html
Con gli editor visuali non è più necessario conoscere
per filo e per segno la sintassi dell'Html. Tuttavia, resta opportuno
familiarizzare con alcuni comandi fondamentali, sufficienti per
iniziare. Ecco, di seguito, un bagaglio minimo di ogni "accatiemmellista"
principiante che si rispetti.
<HTML> ... </HTML>
Identifica l'inizio e la fine del documento di testo. Tutti i
file Html devono iniziare e terminare con questo comando.
<HEAD> ... </HEAD>
Intestazione: contiene informazioni descrittive del documento
come, per esempio, il titolo.
<TITLE> ... </TITLE>
Titolo del documento: contenuto all'interno dell'elemento <HEAD>
... </HEAD>, appare nell'intestazione del browser.
<BODY> ... </BODY>
Corpo del documento: contiene i dati che si vogliono inserire
(testo, immagini e così via), tutto ciò che sarà
visualizzato dal browser.
<BR>
Interruzione di riga: manda a capo il testo.
<I> ... </I>
Corsivo: applica lo stile corsivo al testo contenuto.
<SMALL> ... </SMALL>
e <BIG> ... </BIG>
Rispettivamente, diminuiscono o aumentano il corpo del carattere
del testo contenuto.
<BLINK> ... </BLINK>
Per rendere lampeggiante il testo contenuto.
<FONT COLOR=
"#0000FF"> ... </FONT>
Per specificare il colore del testo (in questo caso è il
blu, espresso in codice esadecimale come: #0000FF).
<IMG SRC="nome_del_file">
Per inserire la propria foto oppure immagini animate.
<A HREF= "indirizzo_del_file"> </A>
Per inserire un link o collegamento ipertestuale a un documento.
Un esempio di come potrebbe essere strutturato un documento Html
base è nell'immagine qui sotto.
Gli strumenti per la grafica
Ma per rendere la nostra pagina più gradevole e spiritosa,
è necessaria anche una bella grafica. Un programma molto
valido e facile da usare è Paint Shop Pro 5, che si può
trovare e scaricare gratuitamente all'indirizzo www.jasc.com.
www.clarence.com
Clarence si contraddistingue da altre comunità virtuali
anche perché non è sempre facile prendere la residenza:
solo se la vostra pagina personale è bella e interessante
potrete abitare in una delle vie del quartiere residenziale.
Altrettanto utile può risultare un programma come Corel
Print House Magic Deluxe, reperibile in commercio al prezzo di
circa 70.000 lire, Iva inclusa. Si compone di quattro Cd-Rom che
includono una grande raccolta di clipart, fotografie, stili di
carattere e animazioni per poter arricchire la nostra pagina Web
e ottenere velocemente e con un po' di creatività qualsiasi
effetto grafico. Il sito della Corel è raggiungibile all'indirizzo
www.corel.com.

www.geocities.com
Geocities è, tra i tanti fornitori di spazi Web, quello
che ha avuto maggior successo sino a oggi, per i numerosi servizi
che offre e per la semplicità degli strumenti con i quali
si possono gestire le proprie pagine mediante un utile e intuitivo
file manager.
Bisogna sempre ricordarsi che i file di immagine non devono essere
molto pesanti, così da rendere più veloce la navigazione
e il caricamento della pagina.
Si consiglia poi di utilizzare un programma gratuito disponibile
in Rete all'indirizzo www.gifwizard.com che consente di ridurre,
con una procedura automatica, il numero di colori dei vostri file
di immagine con estensione .gif o .jpeg e alleggerirne quindi
il peso. In Rete si possono trovare siti che offrono la possibilità,
a coloro che non sono ancora molto pratici con i programmi di
grafica, di personalizzare titoli o scritte con ombre, animazioni
e persino in 3D, scegliendo anche il colore e il carattere del
testo. Questo servizio online completamente gratuito viene offerto
all'indirizzo www.zyris.com/zygraphics.
Facciamo un piccolo esercizio
Ecco un esempio di come, con un briciolo d'astuzia, potrete impostare
la vostra prima home page. Seguendo le videate di questa pagina
dovreste acquisire familiarità con il linguaggio Html e
capire che cosa sta "dietro" quello che ogni giorno
si vede durante la navigazione.
Un modo rapido, anche se un po'empirico, per "appropriarsi"
del linguaggio Html, infatti, consiste nello studiare e riutilizzare
il codice sorgente di un documento interessante e che pertanto
può rappresentare un valido modello per quello che vogliamo
fare. A questo scopo, caricata la pagina, se si utilizza Netscape
Communicator, versione inglese o italiana, è sufficiente
utilizzare il comando da tastiera ctrl-u; se invece si utilizza
Internet Explorer, nella versione italiana, si può selezionare
la voce html dal menù visualizza. A quel punto, una semplice
copia e incolla del codice che si vuole inserire nella propria
pagina è sufficiente per fornire un'intelaiatura su cui
lavorare.
Una volta creato il codice sorgente della pagina, ovvero il file
di testo Html, bisogna salvarla su disco e visualizzarla. A questo
punto è necessario lanciare il browser e poi caricare la
pagina utilizzando la voce apri dal menù file del browser.
Tutto ciò che vedrete sul monitor sarà il risultato
del vostro "lavoro" o la base per ulteriori interventi.
Un posto al sole per le nostre pagine
Ma dove metter le proprie pagine una volta fatte? I fornitori
di spazi Web gratuiti per le pagine Web personali sono molti,
ma i principali sono Clarence e Geocities i quali ospitano (a
condizione che le pagine non siano di tipo commerciale) in cambio
dell'inserimento di un piccolo banner o logo pubblicitario nel
proprio sito.
Clarence, una comunità italiana
Clarence è una vera e propria cittadina virtuale interattiva
con tanto di Amministrazione Comunale, Assessori, Sindaco, un
Ufficio postale, un'Anagrafe e così via. Una cittadina
in cui si parla italiano e in cui è possibile incontrare
persone, fare shopping, andare al cinema e costruirsi una casetta
virtuale, insomma un posto dove vivere tranquilli.
Geocities, numero uno nel mondo
Un'altra comunità virtuale, questa volta americana, è
Geocities, che fornisce gratuitamente fino a 11 Mbyte di spazio,
inclusa naturalmente una casella di posta elettronica qualora
se ne faccia richiesta al momento dell'iscrizione. Geocities è
divisa in quartieri ciascuno dei quali con una propria struttura
e proprie caratteristiche a seconda del tema che si sceglie.
Per tutti coloro che non hanno abbastanza familiarità con
la lingua inglese, si consiglia di visitare il sito Nico's Geoguide
(www.geocities.com/~nicolarandone/geoguide) nel quale è
possibile trovare una guida in italiano a Geocities per muovere
i primi passi all'interno della città.
Altri fornitori di spazi gratuiti
Aspide (http://freeweb.aspide.it), che offre 2 Mbyte e una casella
di posta
L'isola che non c'è (www.tempolibero.com), che offre 3
Mbyte di spazio
Fortunecity (www.fortunecity.com), che offre 10 Mbyte e una casella
di posta
Xoom (www.xoom.com), che offre 11 Mbyte.
|
